
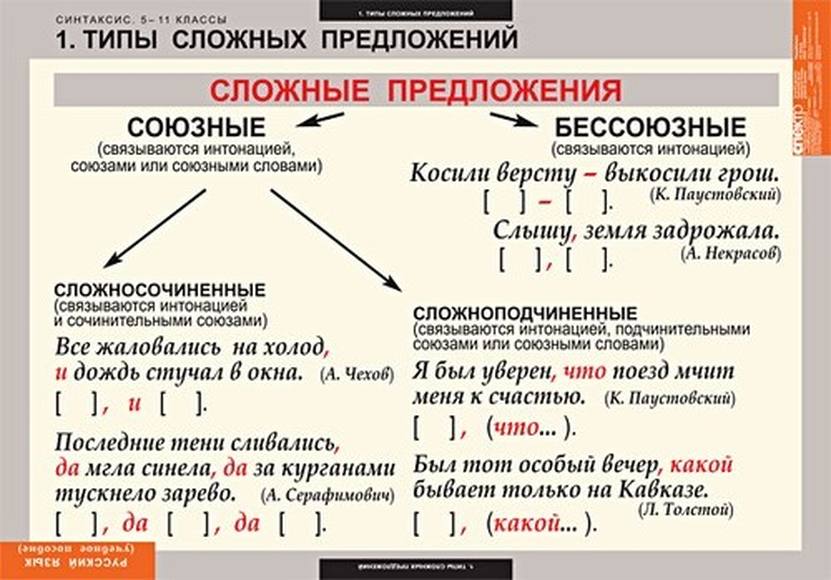
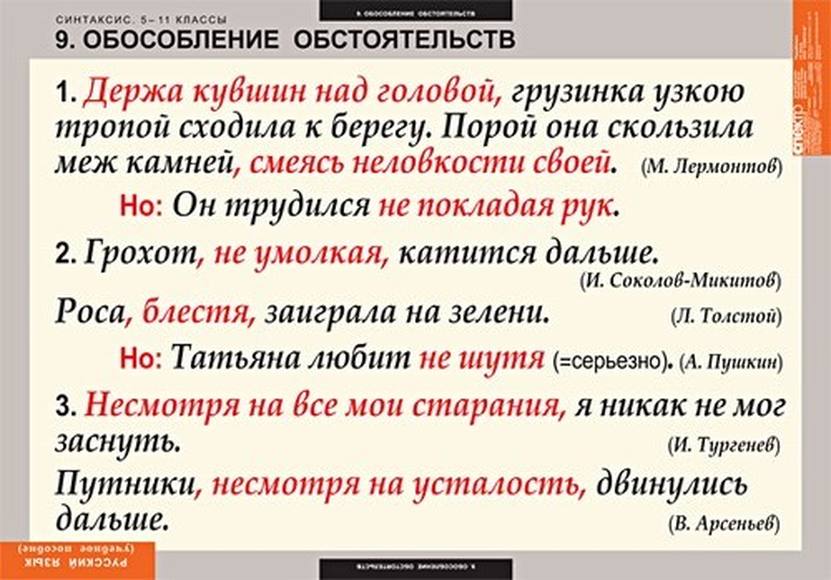
Таблицы Русский язык. Синтаксис. 5-11 классы 19 шт - Компания ПАРТНЕР | Купить выгодно. Короткие сроки отгрузки, наличие, гарантия, по 465 и 590 приказу. Доставка по России. Производство.

Книга Грамматика немецкого языка.Синтаксис сложных предложений. / Власова Т. - купить языков, лингвистики, литературоведения в интернет-магазинах, цены в Москве на Мегамаркет | 9785949621196

Таблицы Русский язык. Синтаксис. 5-11 классы 19 шт - Компания ПАРТНЕР | Купить выгодно. Короткие сроки отгрузки, наличие, гарантия, по 465 и 590 приказу. Доставка по России. Производство.